#Vue.js 3.4 in #Bootstrap Italia© con #CStrapJSStudio©
POSTED BY GIULIANO PAGNINI, 13 GEN 2024
Come utilizzare Vue.js 3.4 con Bootstrap Italia in siti o portali web senza compilazione e senza uso di strumenti aggiuntivi come Node,VueCli, ect, usando CStrapJSStudio.
Nel Component Manager di CStrapJSStudio sono stati implementati wizard per la creazione dei componenti Vue.js 3.4 senza compilazione
Un esempio di componente data-source creato dal Component-Manager per l'uso senza compilazione
il codice del data source e le proprietà dell'object inspector
le props passate al componente e gli eventi intercettati<data-source :url="'pg-url:'" :nodo="'pg-nodo:'" :name="'pg-name:'" @onsuccess="pg-Onsuccess:" @onmessage="pg-OnError:"></data-source>
Componente notizie di Bootstrap Italia riscritto per Vue.js 3.4 senza compilazione
il codice del componente notizie
<notizie :dataset="pg-name:"></notizie>
la proprietà name: (nome del dataset del componente data source)
Componente tabella di Bootstrap Italia per Vue.js 3.4 senza compilazione
il codice del componente tabella
<table-custom :dataset="pg-name:" :columns="['title','description']"></table-custom>
la proprietà name: (nome del dataset del componente data source)
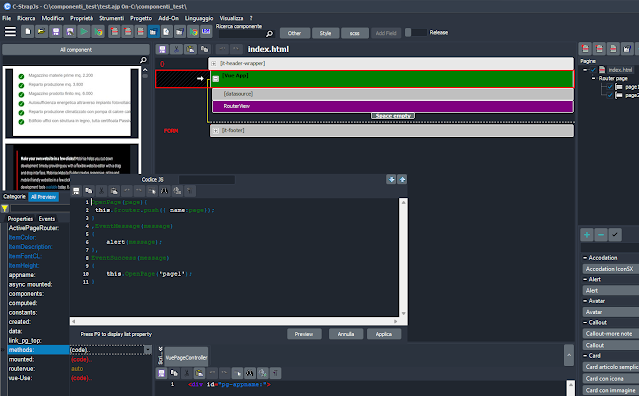
I componenti nella pagina del Router di Vue.js (senza compilazione e strumenti aggiuntivi) con anteprima istantanea delle modifiche
Il componente tabella e il componete notizie.
Il componente data source prima del Router. L'applicazione vue.js è inserita tra l'header e il footer del portale web.
Se il data source riceve correttamente i dati dal server Rest, attiva l'evento this.$emit('onsuccess', response.status) e viene aperta la 'page1' del router
CStrapJSStudio sempre più RAD e NO CODE.