#CStrapJSStudio© e #ChatGPT©. Come creare un componente DBGrid dinamico con bootstrap© e campo ricerca.
POSTED , 27 NOV 2023
In questo esempio vediamo come utilizzare la proprietà SCRIPT_SERVICE, la proprietà ID e lo switch RELEASE/DEBUG
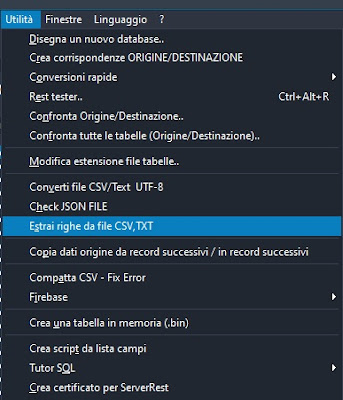
Quando si lavora con le API-REST è fondamentale avere un ambiente di test (magari senza autenticazione per testare i vari controlli/funzioni)
Nel menu progetto è possibile configurare le proprietà globali Release e Debug
Abbiamo rivolto a ChatGPT la seguente domanda: il codice per creare una tabella dinamica, che legge i dati da API-Rest, con campo ricerca.
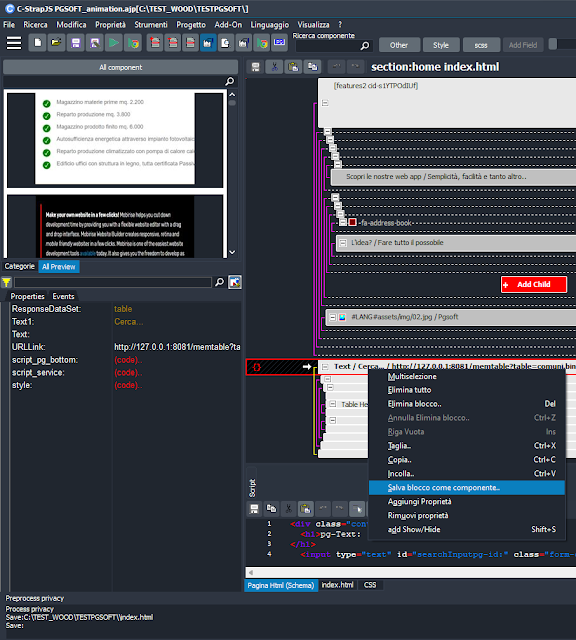
Come rendere lo script di ChatGPT una funzione disponibile a tutti i controlli DBGrid? basta trasformarlo in funzione.
<tbody id="tableBody">
<input type="text" id="searchInput"
<tr id="tableHeaders">
diventano:
<tbody id="tableBodypg-id:">
<input type="text" id="searchInputpg-id:"
<tr id="tableHeaderspg-id:">