#CStrapJSStudio© e #ChatGPT©. Come creare un componente DBGrid dinamico con bootstrap© e campo ricerca.
POSTED , 27 NOV 2023
In questo esempio vediamo come utilizzare la proprietà SCRIPT_SERVICE, la proprietà ID e lo switch RELEASE/DEBUG
Quando si lavora con le API-REST è fondamentale avere un ambiente di test (magari senza autenticazione per testare i vari controlli/funzioni)
Nel menu progetto è possibile configurare le proprietà globali Release e Debug
La finestra con nome della proprietà Globale e il codice/testo da inserire in Debug/Release
Abbiamo rivolto a ChatGPT la seguente domanda: il codice per creare una tabella dinamica, che legge i dati da API-Rest, con campo ricerca.
Questo lo script.
Lo style:
Per creare il componente in CStraJSStudio, dal menu File - Crea componente/Blocco con ChatGPT
Lo script è stato creato come service con il suo JID identificativo unico, in questo modo non sarà mai duplicato e sarà inserito dal compilatore prima di tutti gli altri script e disponibile a tutti i componenti.
Come rendere lo script di ChatGPT una funzione disponibile a tutti i controlli DBGrid? basta trasformarlo in funzione.
Questo il codice originale:
Alla funzione bisogna passare gli ID della tabella relativi all'header, body e edit di ricerca oltre all'URL e al nome del nodo della response
(IDtableHeaders,IDTableBody,IDsearchInput,URLLink,table)
Come rendere il componente autonomo? con la proprietà ID e Script_Bottom
Aggiungiamo al componente le proprietà ID e script_pg_bottom
nella proprietà script_pg_bottom inseriamo il seguente codice
InitTableRest('tableHeaderspg-id:','tableBodypg-id:','searchInputpg-id:'
,'pg-URLLink:','table');
<tbody id="tableBody">
<input type="text" id="searchInput"
<tr id="tableHeaders">
diventano:
<tbody id="tableBodypg-id:">
<input type="text" id="searchInputpg-id:"
<tr id="tableHeaderspg-id:">
Con poche modifiche abbiamo creato un componente DBGrid dinamico autonomo con ricerca su tutti i campi della tabella, da utilizzare nei progetti bootstrap.
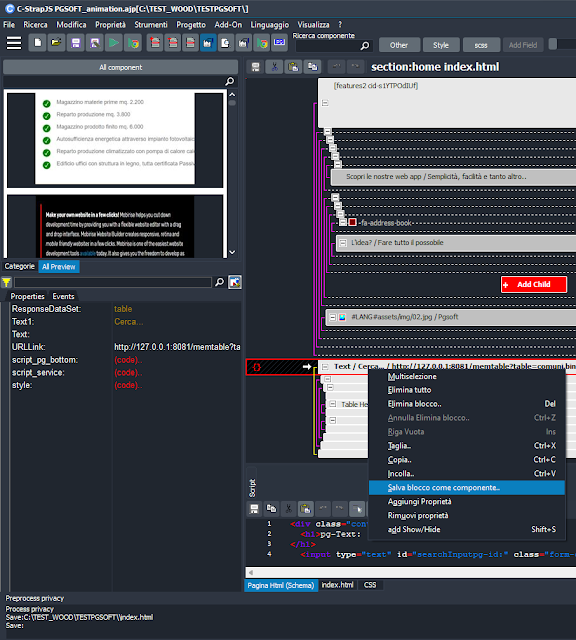
Salvare il nuovo blocco come componente riutilizzabile con la funzione Salva Blocco come componente
Personalizzare lo stile a proprio piacimento.
Ne vedremo delle belle!!!!!!!



















Nessun commento:
Posta un commento