Creare Form con validazione usando fogli Excel come input in #Vue.js 3.4 #Bootstrap Italia© #CStrapJSStudio©
POSTED BY GIULIANO PAGNINI, 29 Feb 2024
In questo post vedremo come creare complessi form, con validazione dei dati, usando MS-Excel o altri fogli elettronici.
1) Creare i database locali da inserire nel setup dell'applicazione Vue.js; con ImpolyzerDataStudio usiamo la funzione esporta in JSON
Selezionare il campo per la label e il campo per il value, poi Conferma.
Viene creato il JSON array da usare nel DataModule di Vue.js
[{label:"INSEGNA D'ESERCIZIO",value:1},{label:"INSEGNA PUBBLICITARIA",value:2},{label:"CARTELLO STRADALE",value:3},{label:"TENDA",value:4},{label:"BACHECA",value:5},{label:"PREINSEGNA",value:6},{label:"PUBBLICITA' ORDINARIA",value:7},{label:"PUBBLICITA' TEMPORANEA",value:8},{label:"PUBBLICITARIO DI SERVIZIO",value:9},{label:"PUBBLICA AFFISSIONE",value:10},{label:"POSTER PRIVATO",value:11},{label:"PREINSEGNA PRIVATA",value:12},{label:"CARTELLO DI CANTIERE",value:13},{label:"CARTELLO DI CANTIERE SU RECINZ",value:14},{label:"CARTELLO DI CANTIERE SU IMPALC",value:15},{label:"CARTELLO DI CANTIERE SU PALO",value:16},{label:"CARTELLI DITTE CANTIERE",value:17},{label:"CARTELLI CAMPI SPORTIVI",value:18},{label:"PORTA MANIFESTI",value:22},{label:"CARTELLO",value:19}]
Procedere con tutti i db statici da usare nel setup.
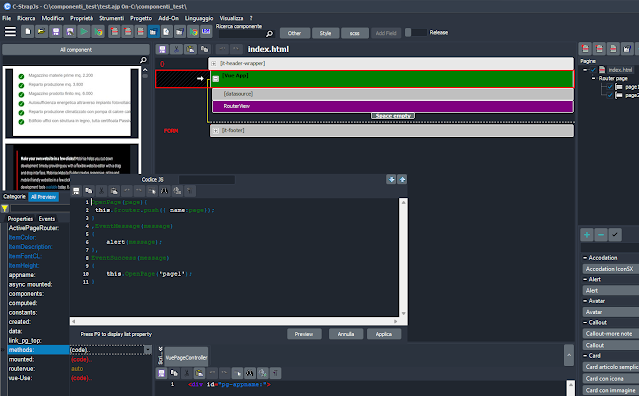
2) Creare il DataModule nella pagina vue.js con tabelle JSON o API Rest
3) Inserire il componente Form nella pagina e posizionarsi su Form nello schema manager, il comando Add Field per inserire i controlli del Form si attiva
3) Inserire i campi nel file excelFieldName = Nome del campo
Type= A alfanumerico, N= Numero, B = Boolean,............ (altri tipi)
LR = Lista di Radio Button con label e value
LA = Lista combobox con autocompletamento
...(altri tipi)
Label = Etichetta del controllo
Required = campo obbligatorio
size-lg=dimensione su schermi grandi in dodicesimi
size-md=dimensione su schermi medi in dodicesimi
size-small=dimensione su schermi piccoli in dodicesimi
size-exsmall=dimensione su schermi extra piccoli in dodicesimi
regexpr=espressione per validazione del campo
errormessage=messaggio per validazione (default= *campo richiesto)
dataset=nome del datasource nel datamodule
3) Comando Add Field
Aprire il file Excel poi usare il comando comando Crea Campi
Anteprima della pagina Vue con il Form
Ogni campo del Form può essere personalizzato, nell'esempio il DataSource con le tabelle del DataModule
Creare complesse applicazioni database con CStrapJSStudio, Vue.js 3, senza compilazione e altri software richiesti, è veramente semplice e no-code.
#ImpolyzerDataStudio
#CStrapJSStudio
#VueJS
#Bootstrap
#C++Builder